Une règle CSSCSS est l'acronyme de Cascading Style Sheets qui se traduit par "feuilles de style en cascade". Il s'agit d'un langage informatique qui permet de décrire la présentation d'une feuille HTML. Le concept des "feuilles de style en cascade" est que chaque feuille va décrire les attributs (gras, italique, couleur, taille...) de chaque élément d'une page Web (titre, texte, image...) en allant du plus général au plus précis. Par exemple une feuille précisera les attributs pour l'ensemble du texte du blog (la police de caractères, la taille des caractères, ...) et on trouvera plus loin ce qui concerne les titres (en... More est un ensemble d’attributs qui s’appliquent à un élément d’une page WebWorld Wide Web (qui signifie la « toile (d’araignée) mondiale », abrégé www ou le Web) est un système hypertexte fonctionnant sur Internet. Le Web permet d'accéder à l'aide d'un navigateur aux pages des sites. Le Web est une application Internet parmi d'autres, comme le courrier électronique par exemple. Une page Web est une des pages accessibles par le Web, écrite en langage HTML. Source https://fr.wikipedia.org/wiki/World_Wide_Web More (un texte, une image, …).
Exemple

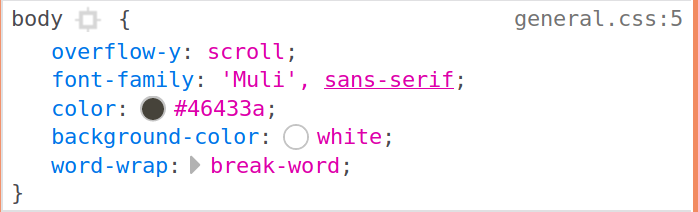
Ci-dessus on voit une règle CSSCSS est l'acronyme de Cascading Style Sheets qui se traduit par "feuilles de style en cascade". Il s'agit d'un langage informatique qui permet de décrire la présentation d'une feuille HTML. Le concept des "feuilles de style en cascade" est que chaque feuille va décrire les attributs (gras, italique, couleur, taille...) de chaque élément d'une page Web (titre, texte, image...) en allant du plus général au plus précis. Par exemple une feuille précisera les attributs pour l'ensemble du texte du blog (la police de caractères, la taille des caractères, ...) et on trouvera plus loin ce qui concerne les titres (en... More s’appliquant à tout ce qui se trouve dans la balise « body » d’un document HTMLHTML est l'acronyme de HyperText Markup Language. C'est un langage permettant de créer et mettre en page des pages Web (pages de sites, blogs ou autres contenus que l'on trouve sur Internet). Le HTML permet de structurer la page et de préciser son contenu (titre, paragraphe, image, lien, ...). Il est souvent utilisé conjointement avec le langage CSS (qui précisera les attributs de chaque objet). More, c’est-à-dire l’intégralité de ce qu’on pourra lire sur cette page WebWorld Wide Web (qui signifie la « toile (d’araignée) mondiale », abrégé www ou le Web) est un système hypertexte fonctionnant sur Internet. Le Web permet d'accéder à l'aide d'un navigateur aux pages des sites. Le Web est une application Internet parmi d'autres, comme le courrier électronique par exemple. Une page Web est une des pages accessibles par le Web, écrite en langage HTML. Source https://fr.wikipedia.org/wiki/World_Wide_Web More. On y voit en particulier la police de caractères « Muli » qui sera utilisé pour tout le texte (sauf si d’autres règles plus précises sont indiquées après celle-ci), la couleur du texte dont le code hexadécimal est #46433a (gris foncé), la couleur du fond (blanche).
Cette règle CSSCSS est l'acronyme de Cascading Style Sheets qui se traduit par "feuilles de style en cascade". Il s'agit d'un langage informatique qui permet de décrire la présentation d'une feuille HTML. Le concept des "feuilles de style en cascade" est que chaque feuille va décrire les attributs (gras, italique, couleur, taille...) de chaque élément d'une page Web (titre, texte, image...) en allant du plus général au plus précis. Par exemple une feuille précisera les attributs pour l'ensemble du texte du blog (la police de caractères, la taille des caractères, ...) et on trouvera plus loin ce qui concerne les titres (en... More se trouve dans la feuille general.css qui sera lue en premier par WordPress.
Voir aussi l’article CSSCSS est l'acronyme de Cascading Style Sheets qui se traduit par "feuilles de style en cascade". Il s'agit d'un langage informatique qui permet de décrire la présentation d'une feuille HTML. Le concept des "feuilles de style en cascade" est que chaque feuille va décrire les attributs (gras, italique, couleur, taille...) de chaque élément d'une page Web (titre, texte, image...) en allant du plus général au plus précis. Par exemple une feuille précisera les attributs pour l'ensemble du texte du blog (la police de caractères, la taille des caractères, ...) et on trouvera plus loin ce qui concerne les titres (en... More