Depuis septembre 2019, lors de la création d’un blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More académique, la configuration est faite pour que les utilisateurs puissent se connecter au blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More via un widget.
Cela permet de ne pas quitter le blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More lors de la connexion ou déconnexion, ce qui évite de perturber les utilisateurs ayant peu de droits, comme les abonnés (parents ou élèves), tout en connectant directement les administrateurs au tableau de bord.
Cependant si vous choisissez de supprimer le widget « Login with Ajax » vous pourrez aussi vous connecter sans souci après les modifications faites par le développeur.
Si lors d’un changement de thème vous le supprimez involontairement, vous pourrez le remettre.
Edit du 24 janvier 2020
Le développeur a modifié l’extension « Login with Ajax » hier soir pour que vous puissiez choisir l’une ou l’autre solution sans changer les réglages.
Où configurer ?
- Se connecter à son blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More en tant qu’administrateur.
- Dans le menu du tableau de bord, chercher « Réglages » -> « Login with Ajax ».
- Ne pas oublier de cliquer sur le bouton « Enregistrer les modifications » en bas à gauche après modification(s).
Réglages conseillés
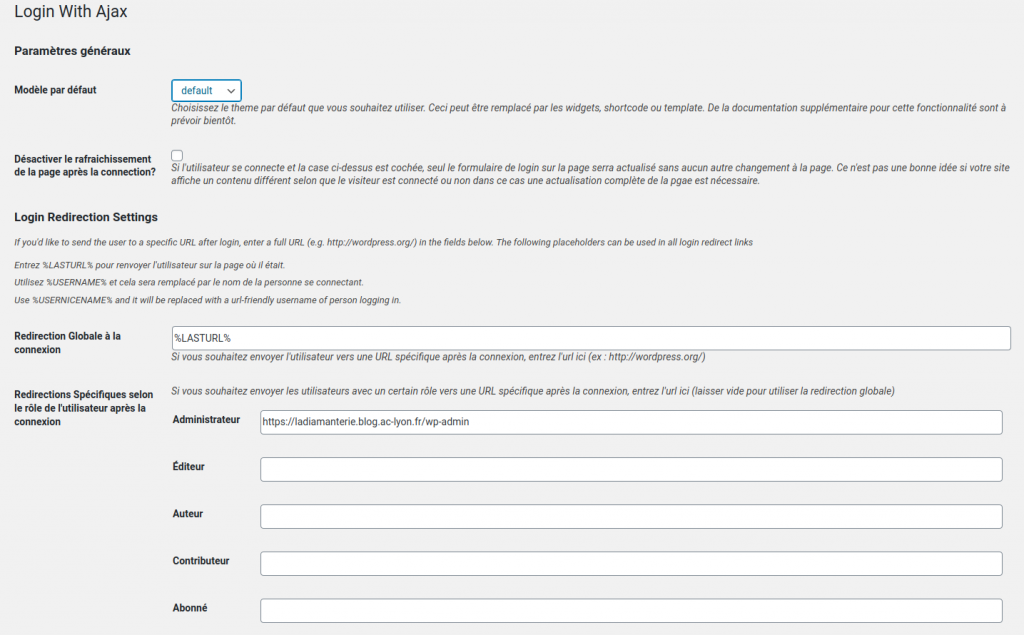
Redirection Globale à la connexion
%LASTURL% permet de rester sur la même page si vous utilisez le widget et sera ignoré depuis la page de connexion WordPress. Modifié le 24 janvier 2020
Redirections Spécifiques selon le rôle de l’utilisateur après la connexion
Administrateur (et tous les rôles pour lesquels vous voulez un accès direct au tableau de bord) :
Mettre l’URLUne URL (sigle de l’anglais : Uniform Resource Locator, littéralement « localisateur uniforme de ressource »), aussi appelée adresse Web, est une chaîne de caractères qui permet d'identifier une ressource du Web par sa localisation et de préciser le protocole à utiliser L'URL est comparable à l'adresse postale indiquée sur un colis sur lequel on précise en plus "par avion" ou "par bateau" (adresse + moyen de transport du contenu). Exemples • L'URL https://blog.ac-lyon.fr indique que ce blog est située sur un serveur se trouvant au Rectorat de Lyon et qu'elle est accessible grâce au protocole sécurisé HTTPS.• https://blog.ac-lyon.fr/tout-comprendre/glossaire/u-comme/ est l'URL permettant d'afficher cette... More du tableau de bord de votre blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More,
par exemple https://formation.blog.ac-lyon.fr/wp-admin.
Parent (et tous les rôles pour lesquels vous NE voulez PAS de passage par le tableau de bord dans le cas d’un site entièrement privé) :
Mettre l’URLUne URL (sigle de l’anglais : Uniform Resource Locator, littéralement « localisateur uniforme de ressource »), aussi appelée adresse Web, est une chaîne de caractères qui permet d'identifier une ressource du Web par sa localisation et de préciser le protocole à utiliser L'URL est comparable à l'adresse postale indiquée sur un colis sur lequel on précise en plus "par avion" ou "par bateau" (adresse + moyen de transport du contenu). Exemples • L'URL https://blog.ac-lyon.fr indique que ce blog est située sur un serveur se trouvant au Rectorat de Lyon et qu'elle est accessible grâce au protocole sécurisé HTTPS.• https://blog.ac-lyon.fr/tout-comprendre/glossaire/u-comme/ est l'URL permettant d'afficher cette... More de la page d’accueil de votre blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More,
par exemple https://formation.blog.ac-lyon.fr .
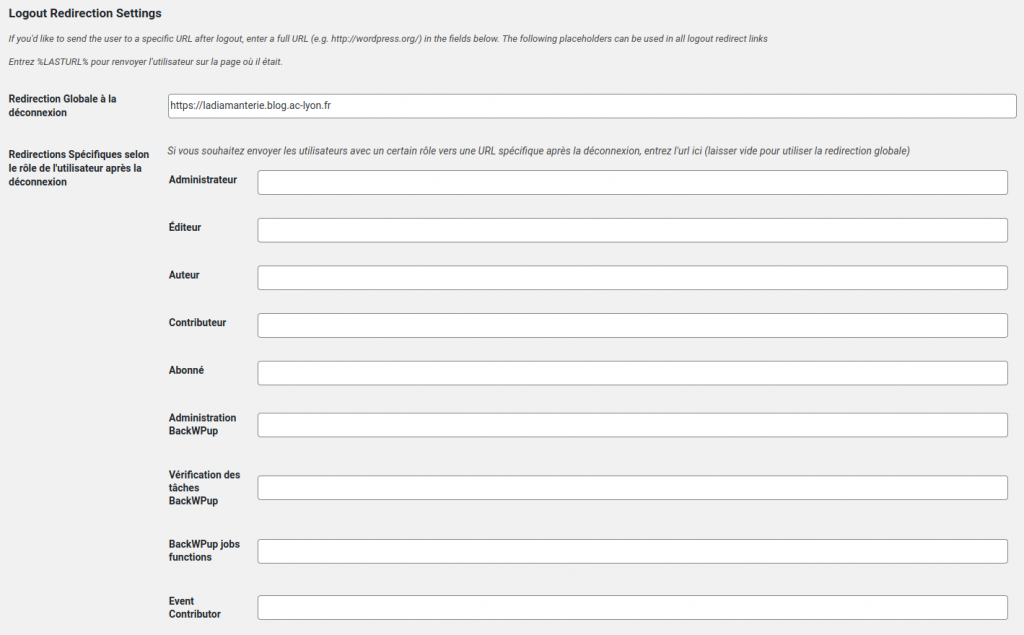
Redirection Globale à la déconnexion
Mettre l’URLUne URL (sigle de l’anglais : Uniform Resource Locator, littéralement « localisateur uniforme de ressource »), aussi appelée adresse Web, est une chaîne de caractères qui permet d'identifier une ressource du Web par sa localisation et de préciser le protocole à utiliser L'URL est comparable à l'adresse postale indiquée sur un colis sur lequel on précise en plus "par avion" ou "par bateau" (adresse + moyen de transport du contenu). Exemples • L'URL https://blog.ac-lyon.fr indique que ce blog est située sur un serveur se trouvant au Rectorat de Lyon et qu'elle est accessible grâce au protocole sécurisé HTTPS.• https://blog.ac-lyon.fr/tout-comprendre/glossaire/u-comme/ est l'URL permettant d'afficher cette... More de votre blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More,
par exemple https://formation.blog.ac-lyon.fr.


Avec widget
La configuration ci-dessus permet :
- aux utilisateurs non administrateurs de rester sur la même page que celle où ils étaient avant connexion ;
- aux administrateurs d’accéder directement au tableau de bord ;
- à tous de revenir à l’accueil du blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More en se déconnectant.
Sans widget
La configuration ci-dessus permet (en se connectant depuis la page https://mon-adresse.blog.ac-lyon.fr/wp-admin) :
- à tous de se connecter en utilisant la page WordPress qui redirigera directement au tableau de bord ;
- à tous de revenir à l’accueil du blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More en se déconnectant.
La configuration présentée dans la vidéo ci-dessous permet (en se connectant depuis la page https://mon-adresse.blog.ac-lyon.fr/wp-admin) :
- aux utilisateurs non administrateurs d’accéder à la page d’accueil du blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More ;
- aux administrateurs d’accéder au tableau de bord ;
- à tous de revenir à l’accueil du blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More en se déconnectant.
Page personnalisée
Une troisième solution existe si l’on ne veut pas de widget, mais que l’on n’aime pas non plus « sortir » de son blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More pour se connecter.
- Créer une nouvelle page.
- La nommer « Espace rédacteurs » ou « Espace privé » ou « Se connecter » ou tout autre titre qui convient.
- Ajouter éventuellement un petit texte.
- Ajouter un bloc « code court » (que l’on trouve dans les blocs de type « Widgets ») contenant :
[lwa]Après avoir publié cette page, repérer l’adresse de la page (y accéder et copier l’URLUne URL (sigle de l’anglais : Uniform Resource Locator, littéralement « localisateur uniforme de ressource »), aussi appelée adresse Web, est une chaîne de caractères qui permet d'identifier une ressource du Web par sa localisation et de préciser le protocole à utiliser L'URL est comparable à l'adresse postale indiquée sur un colis sur lequel on précise en plus "par avion" ou "par bateau" (adresse + moyen de transport du contenu). Exemples • L'URL https://blog.ac-lyon.fr indique que ce blog est située sur un serveur se trouvant au Rectorat de Lyon et qu'elle est accessible grâce au protocole sécurisé HTTPS.• https://blog.ac-lyon.fr/tout-comprendre/glossaire/u-comme/ est l'URL permettant d'afficher cette... More complète dans la barre d’adresses). Dans les exemples ci-dessus l’adresse serait selon les cas :
- https://mon-adresse.blog.ac-lyon.fr/espaces-redacteurs
- https://mon-adresse.blog.ac-lyon.fr/espaces-prive
- https://mon-adresse.blog.ac-lyon.fr/se-connecter
On peut désormais communiquer cette adresse à tous les utilisateurs ou ajouter la nouvelle page au menu.
Elle est complètement intégrée dans le blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More avec le thème choisi.