Cas particulier des blogs laclasse.com
Pour intégrer une vidéo ou une activité en ligne, c’est-à-dire que vous avez trouvé sur un site une vidéo/activité et que vous voulez partager avec vos élèves sans quitter le blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More, il faut utiliser le bloc nommé « Code court » dans le corps de l’article ou la page.

Procédure
Voici un exemple expliqué pas à pas Le tuto vidéo montre également 3 exemples.
Copier le code d’intégration
La première chose à faire est de repérer un contenu en ligne qui vous intéresse et de chercher le bouton « Partager« , puis dans les diverses propositions « Intégrer« .
En général un bouton « Copier » apparaît en bout de ligne et vous permet de copier l’intégralité du code sans erreur de saisie.
Exemple
<iframe width="560" height="315" sandbox="allow-same-origin allow-scripts allow-popups" title="Naviguer sur internet" src="https://tube.ac-lyon.fr/videos/embed/dd74bf98-d1c2-4570-b2b1-f701758ed4a0" frameborder="0" allowfullscreen></iframe>En violet apparaissent les parties qui seront à repérer et modifier pour l’intégration à laclasse.com.
Ajouter un bloc « Code court »
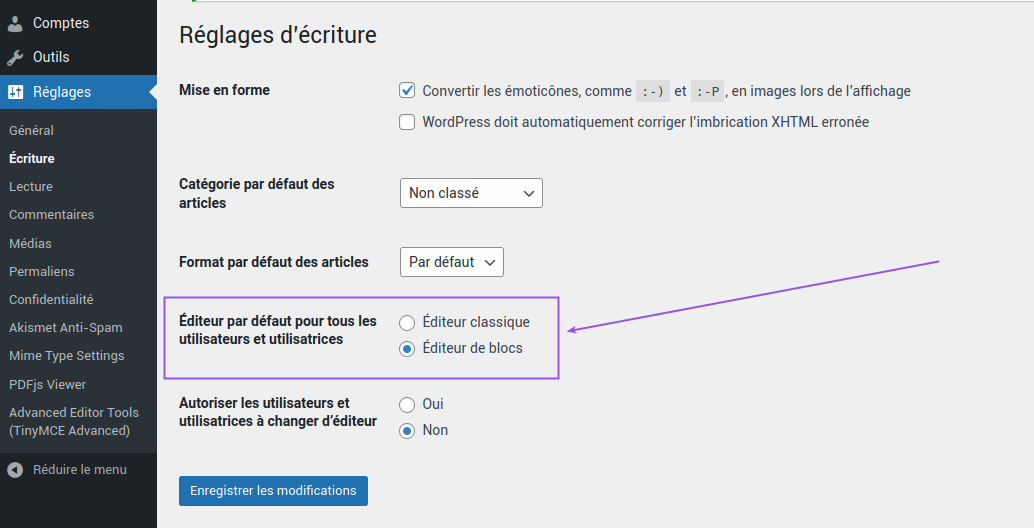
Dans l’article ou la page du blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More laclasse.com, ajouter un bloc « Code court » (si vous utilisez l’Éditeur par blocs ») ou écrire le code court directement dans le corps de l’article (si vous utilisez l’Éditeur classique).

Coller le code d’intégration copié à l’étape précédente.
Supprimer les balises iframe
La partie délicate de l’opération commence maintenant.
Le code copié est composé de trois parties à repérer :
- la balise ouvrante <iframe ;
- les attributs dont l’adresse de la vidéo ou du contenu multimédia en ligne ;
- la balise fermante ></iframe>.
On va supprimer les deux balises iframe et garder la partie « centrale ».
Exemple ci-dessus après suppression
width="560" height="315" sandbox="allow-same-origin allow-scripts allow-popups" title="Naviguer sur internet" src="https://tube.ac-lyon.fr/videos/embed/dd74bf98-d1c2-4570-b2b1-f701758ed4a0" frameborder="0" allowfullscreenAjouter le code court [advanced_iframe]
Le code court se composera de trois parties :
- la balise ouvrante [advanced_iframe ;
- les attributs dont l’adresse de la vidéo ou du contenu multimédia en ligne ;
- la balise fermante ].
Exemple ci-dessus après remplacement
[advanced_iframe width="560" height="315" sandbox="allow-same-origin allow-scripts allow-popups" title="Naviguer sur internet" src="https://tube.ac-lyon.fr/videos/embed/dd74bf98-d1c2-4570-b2b1-f701758ed4a0" frameborder="0" allowfullscreen]Il ne vous reste plus qu’à « Publier » ou « Mettre à jour » l’article ou la page pour vérifier le résultat.





1 réponse
[…] un blog laclasse.com Importer un blog Intégrer une ressource en ligne En savoir […]