Une extension pour automatiser
Actuellement les photos prises avec un smartphone ou un appareil numérique sont beaucoup trop lourdes et ont une trop grande résolution pour le WebWorld Wide Web (qui signifie la « toile (d’araignée) mondiale », abrégé www ou le Web) est un système hypertexte fonctionnant sur Internet. Le Web permet d'accéder à l'aide d'un navigateur aux pages des sites. Le Web est une application Internet parmi d'autres, comme le courrier électronique par exemple. Une page Web est une des pages accessibles par le Web, écrite en langage HTML. Source https://fr.wikipedia.org/wiki/World_Wide_Web More.
Cela donne un affichage lent au chargement d’une page avec photos et cela occasionne un remplissage prématuré de votre espace disque sur le serveur.
Pour tous les blogsacadémiques, l’extension « EWWW Image Optimizer » est installée et activée.
Les réglages ont été faits pour l’ensemble de la plateforme avec un redimensionnement de toutes les images de taille supérieures à 1200 x 1200 pixels. L’extension optimise la taille et l’affichage des images des blogs académiques.
Réglages conseillés
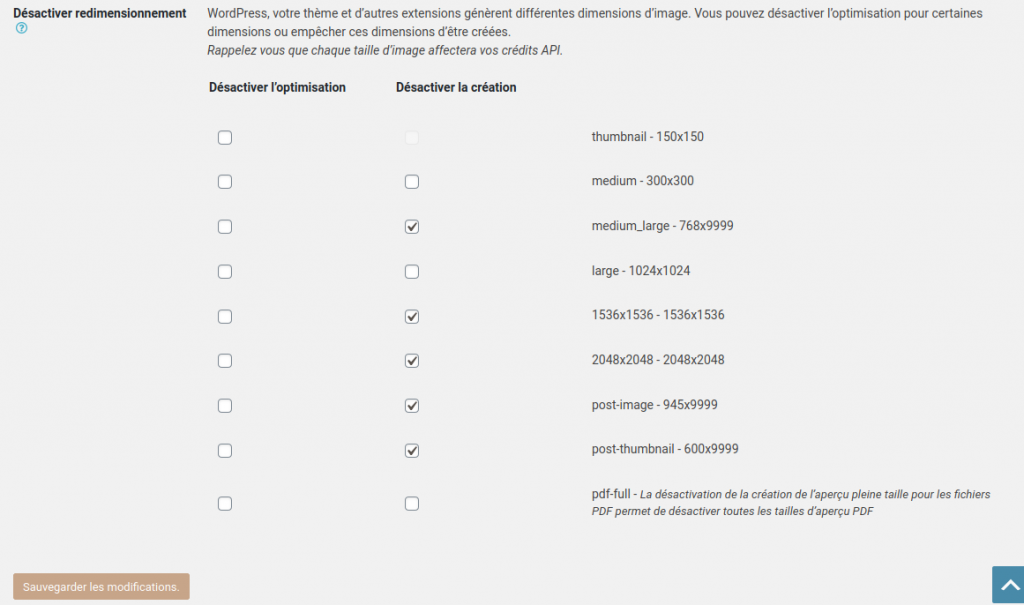
Depuis le tableau de bord, dans le menu « Réglages », cliquer sur « EWWW Image Optimizer ».
Quand on téléverse une image, WordPress en génère plusieurs de diverses tailles pour permettre un affichage différent selon le contexte (miniature, petite, moyenne, grande…).
La proposition ci-dessous permet de ne garder que 4 fichiers maximum pour chaque image déposée (de longueur 150, 300, 1024 et 1200 pixels).

Optimiser les images déjà téléversées sur le blog
Il arrive que des images ne soient pas optimisées au moment du téléversement à cause d’un dysfonctionnement temporaire. Il est donc conseillé de vérifier régulièrement en suivant la procédure ci-dessous.
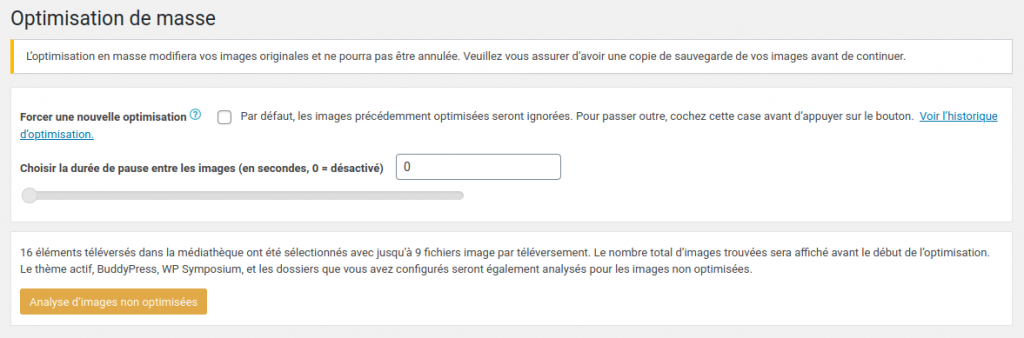
- Depuis le tableau de bord, dans le menu « Médias », cliquer sur « Optimisation de masse ».
- Puis cliquer sur le bouton « Analyse d’images non optimisées ».
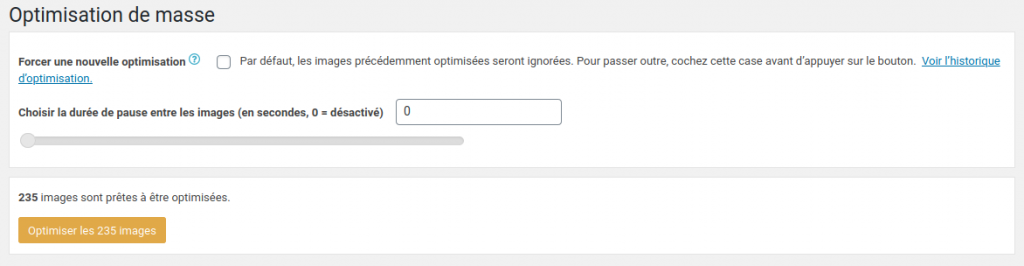
- Après quelques secondes, le nombre d’images trouvées est affiché.
- Cliquer sur le bouton « Optimiser les x images ».


Un exemple
Le test suivant a été effectué sur un blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More.
Une image de 14,1 Mo a été ajoutée à un article sans utiliser l’extension et à nouveau après l’avoir paramétrée correctement.
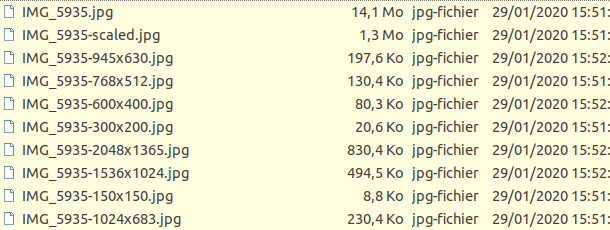
Sans l’extension
On obtient 10 fichiers différents pour cette image et l’image originale est conservée, ce qui occupe 17,3 Mo.

Avec l’extension bien paramétrée
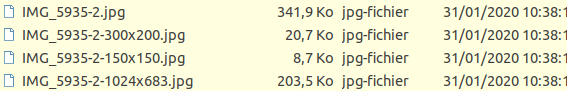
Il n’y a que 4 fichiers et l’image originale est remplacée par une beaucoup plus légère (342 Ko), ce qui n’occupe que 577 Ko au total.

Par contre cela prend un peu plus de temps au moment où on ajoute l’image dans l’article, puisque le redimensionnement est fait en même temps. Mais vous gagnerez ensuite beaucoup de temps d’affichage et d’espace.
Dans cet exemple on aura divisé par 30 l’espace occupé par l’image et ses dérivées.
Exception
Pour une image de bandeau par exemple, on ne souhaite pas qu’elle soit redimensionnée. Dans ce cas il suffit d’ajouter « noresize » dans le nom de l’image avant de la déposer sur le blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More pour que l’extension ne l’optimise pas. Il faut évidemment utiliser cette astuce uniquement pour des images très particulières (une à deux par blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More maximum).
Exemple
IMG_5935.jpg sera optimisée.
IMG_5935-noresize.jpg ne sera pas optimisée.





2 réponses
[…] EWWW Image Optimizer […]
[…] En savoir plus : https://blog.ac-lyon.fr/tutos/optimiser-les-images/ […]