Si vous avez besoin de proposer un lecteur audio de vos articles sur votre blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More (pour des personnes ayant des difficultés à lire par exemple), il vous suffit d’activer une extension qui le fera pour vous.
Sur la plateforme académique, c’est l’extension ResponsiveVoice Text To Speech qui a été choisie.
Installer et activer l’extension
Pour les blogs créés après mars 2020 il peut être nécessaire d’installer cette extension. Depuis le tableau de bord, dans le menu « Extensions » cliquez sur « Ajouter ». Ensuite cherchez l’extension voulue, puis cliquez sur « Installer », puis « Activer » après l’installation .
Si le menu « Extensions » ne contient pas « Ajouter », il suffit de demander l’activation à la webmestre académique : ici.
Si l’extension est déjà installée, dans le menu du tableau de bord (colonne de gauche), choisissez « Extensions ». Recherchez l’extension ResponsiveVoice Text To Speech dans la liste et cliquez sur « Activer ».
Créer un compte
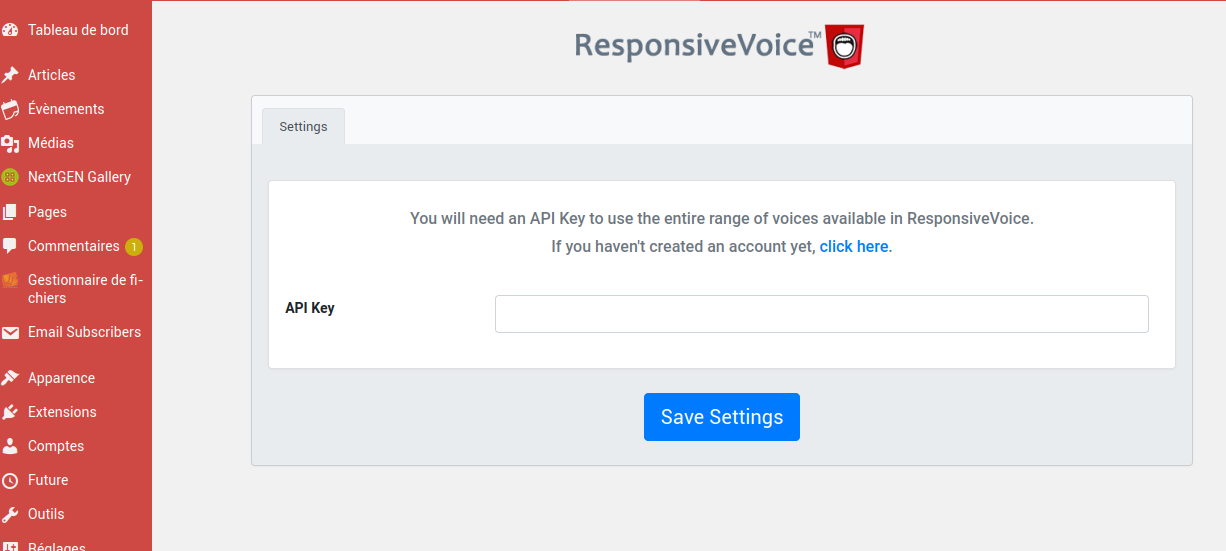
Pour utiliser cette fonctionnalité, il est nécessaire d’avoir créé un compte (gratuit) sur le site du développeur : https://responsivevoice.org/register .
Il faudra également ajouter l’URLUne URL (sigle de l’anglais : Uniform Resource Locator, littéralement « localisateur uniforme de ressource »), aussi appelée adresse Web, est une chaîne de caractères qui permet d'identifier une ressource du Web par sa localisation et de préciser le protocole à utiliser L'URL est comparable à l'adresse postale indiquée sur un colis sur lequel on précise en plus "par avion" ou "par bateau" (adresse + moyen de transport du contenu). Exemples • L'URL https://blog.ac-lyon.fr indique que ce blog est située sur un serveur se trouvant au Rectorat de Lyon et qu'elle est accessible grâce au protocole sécurisé HTTPS.• https://blog.ac-lyon.fr/tout-comprendre/glossaire/u-comme/ est l'URL permettant d'afficher cette... More du blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More pour l’associer à votre compte « ResponsiveVoice ».
Depuis le tableau de bord, dans le menu « ReponsiveVoice Text to Speech », vous trouverez le lienUn lien hypertexte permet de mettre en relation un mot (ou une expression/une phrase/une image....) d'une page Web avec une autre page Web qui donnera un complément, une définition, une illustration.... en rapport avec le mot source. Le mot apparaît souligné (ou en gras/couleur... selon les sites) et surtout au survol de la souris le pointeur (et éventuellement le mot) change d'aspect (une petite main remplace la flèche) pour indiquer qu'un lien hypertexte existe pour ce mot. Au clic sur le mot associé à un lien hypertexte, la page dont l'URL est renseigné dans le lien hypertexte s'ouvre. Exemple Dans... More pour vous enregistrer et la zone pour coller la clé.
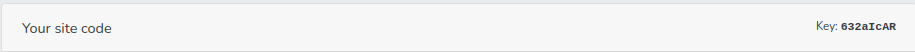
Après avoir créé un compte, vous obtenez une clé qu’il faudra copier sur le blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More. Elle se trouve en bout de ligne dans le champ « Your site code ». Il s’agit de la chaîne de caractères nommée « Key ».



Il est alors possible de vérifier que tout fonctionne bien avec le bouton en bas de page.
Ajouter un bouton dans un article
Si vous voulez proposer la lecture de votre article ou de votre page, ajoutez le code [responsivevoice_button] à votre article.
Dans votre article, ajoutez un bloc « Code court » dans la catégorie de blocs « Widgets » et collez le code ci-dessous.
[responsivevoice_button]Vos visiteurs verront alors un bouton « Écouter l’article » (on peut modifier le texte du bouton).
Conseils
Prenez grand soin de la ponctuation. En effet, si vous faites se succéder deux paragraphes sans « point », la lecture sera enchaînée. Le rendu est meilleur si vous utilisez de façon optimale la ponctuation.
Exemple mal ponctué
Voici un petit texte
Je retourne à la ligne sans avoir mis de point.
J’énonce plusieurs objets sans les séparer par des virgules : papier stylo gomme crayon
- Voici une liste sans ponctuation
- deuxième ligne
- et la dernière
Exemple mieux ponctué
Voici un petit texte.
Je retourne à la ligne après avoir mis un point.
J’énonce plusieurs objets en les séparant par des virgules : papier, stylo, gomme, crayon.
- Voici une liste avec ponctuation ;
- deuxième ligne ;
- et la dernière.
Différentes options
- On peut préciser la langue. Vous trouverez l’ensemble des voix proposées ici (liste déroulante) . Très souvent vous avez deux voix proposées pour une langue.
- On peut choisir le texte affiché dans le bouton.
- On peut choisir de ne proposer la lecture que pour une partie du texte.
Tout est expliqué là en anglais, mais je vous donne trois exemples en français ci-dessous.
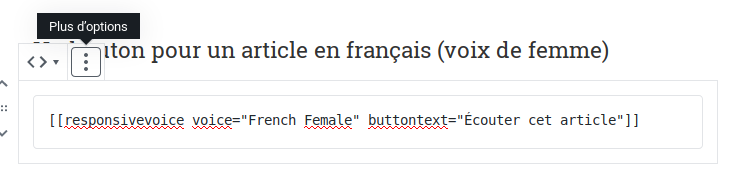
Un bouton pour un article en français (voix de femme)
[responsivevoice voice="French Female" buttontext="Écouter cet article"]Un bouton pour un article en français (voix d’homme)
[responsivevoice voice="French Male" buttontext="Écouter cet article"]Un bouton pour un article en allemand
[responsivevoice voice="Deutsch Female" buttontext="Hören diesen Artikel"]Autres voix/langues disponibles : ici
Un bouton pour une partie de votre article
[responsivevoice voice="French Female" buttontext="Écouter ce passage"] votre texte "ouvrir un crochet"/responsivevoice"fermer un crochet
Créer un bloc réutilisable
Si vous utilisez régulièrement cette possibilité pour vos articles, voici une astuce.
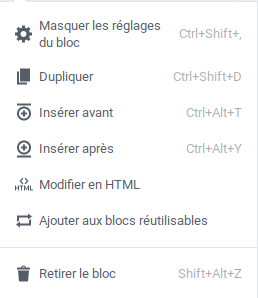
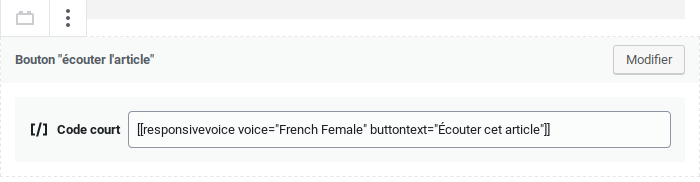
A partir du bloc « Code court » contenant le code du bouton avec vos réglages préférés (voix et texte), cliquez sur les trois points du menu contextuel, puis choisissez « Ajouter aux blocs réutilisables ». Donnez-lui un nom parlant.
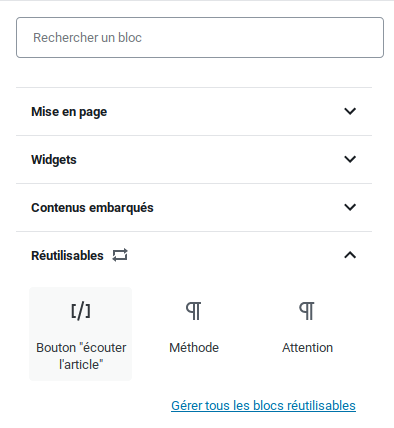
La prochaine fois vous pourrez ajouter votre bloc à partir de la catégorie « Blocs réutilisables » sans vous préoccuper de retrouver quel est le code qui va bien.










Bonjour,
Cette extension n’est pas disponible actuellement dans ma liste d’extensions (43 au total).
Comment faire pour ajouter des extensions non listées ?
Bonjour.
Effectivement j’ai modifié la gestion des extensions pour ne pas avoir une liste trop longue. Il suffit de demander et elle apparaîtra dans la liste de vos extensions. Je vous le fais donc dès maintenant.
Edit : en fait votre blog n’est pas sur notre plateforme.
Il faut donc voir avec laclasse.com pour savoir s’ils peuvent vous l’ajouter.
Cordialement,