Les images prises par un appareil photo ont une résolution bien trop importante pour un affichage sur écran. Il est nécessaire de les redimensionner avant de les publier sur votre blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More.
Mais si vous avez envie de vous simplifier la tâche, il suffit de faire quelques réglages pour que tout soit automatisé et que vous n’ayez plus à vous en soucier.
Pourquoi ?
C’est indispensable pour deux raisons. D’une part l’espace occupé par vos médias va vite exploser. D’autre part la fluidité de chargement des images sur les pages de votre blogLe terme blog vient de l'anglais. Il est issu de la contraction des mots "Web Log" qui signifie "carnet de bord Web". Un blog est un site Web personnel dans lequel un ou plusieurs auteurs publient au fil du temps des articles. Par défaut le blog a une page principale où s'affiche tous les articles publiés, de façon antéchronologique (du plus récent au plus ancien). C'est que qu'on appelle donc une "page de blog" ou "page des articles". More dépend de leur “poids”.
EWWW Image Optimizer
Cette extension est installée par défaut sur la plateforme académique et va permettre de redimensionner les images téléversées dans la bibliothèque des médias.
En savoir plus : https://blog.ac-lyon.fr/tutos/optimiser-les-images/
NextGEN Gallery
Si vous utilisez “NextGEN Gallery” pour vos galeries d’images, un petit réglage peut être nécessaire (mais en principe toutes les images sont traitées par “EWW Image Optimizer”). Tout est expliqué dans la vidéo ci-dessous.

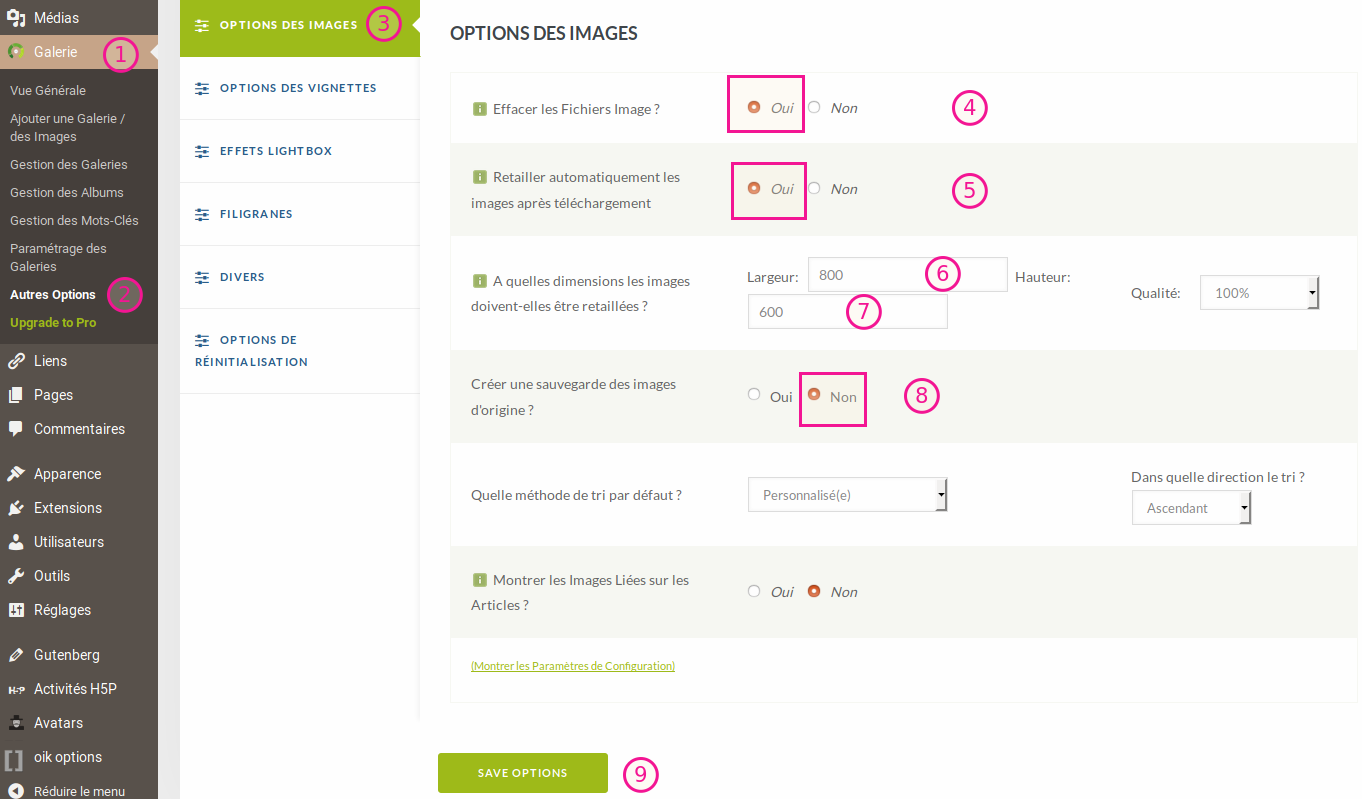
- Menu “Galerie”
- Sous-menu “Autres Options”
- Choisir “Options des images”.
- Choisir “Oui” pour effacer les images lors de la suppression de la galerie .
- Choisir “Oui” pour redimensionner automatiquement les images ajoutées à une galerie.
- Préciser la largeur en pixels
- et la hauteur des images après redimensionnement.
- Choisir “Non” pour ne pas créer une sauvegarde des images d’origine.
- Enregistrer des modifications en cliquant sur le bouton “Save options”.










Bonsoir
Je ne sais pas depuis la nouvelle version ajouter un média dans un article.
Je vous remercie
Cordialement
Michel Rhône
Bonsoir.
Vous trouverez la réponse dans cet article (vidéo à la fin) : https://blog.ac-lyon.fr/tutos/gutenberg-le-nouvel-editeur/
Malgré tout il se peut qu’il y ait des soucis.
Dans ce cas, n’hésitez pas à m’appeler au 04 72 80 66 16.